
Cheat Engine 操作
搜尋變動資料修改法

回到遊戲,你要先考慮一下你要改什麼東西?
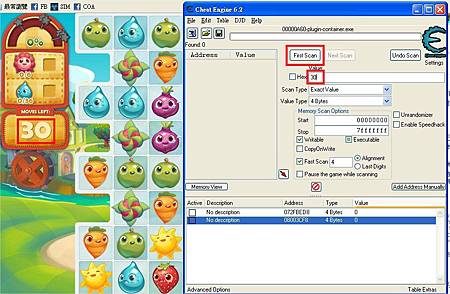
這裡先用這款遊戲的「可移動次數」來當目標,假設我要把這數字做修改,
那它現在是「30」,我就先在「Value」底下的框框輸入「30」,
接著按下「First Scan」(第一次掃描)

接著你會看到左側這裡有很多資料,這些都是遊戲中符合「30」的資料,
可能是小道具一個賣30元,或是某一關可以移動30次,或某隻狐狸有30滴血等等,包括我們現在「可移動次數」這筆資料也會是30。
但是光這樣我們還是不知道哪筆資料才正確,
於是我們必須讓這個數字變動...先隨變移動一步。

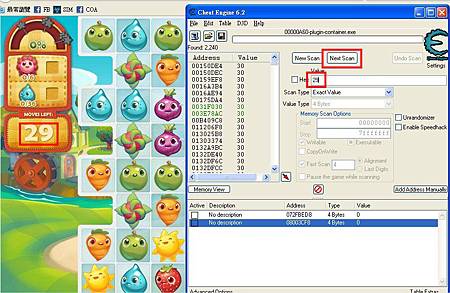
現在,剩29步,電腦中「可移動次數」這筆資料已經變成29,
在「Value」底下的框框輸入「29」,接著按下「Next Scan」(再次掃描)

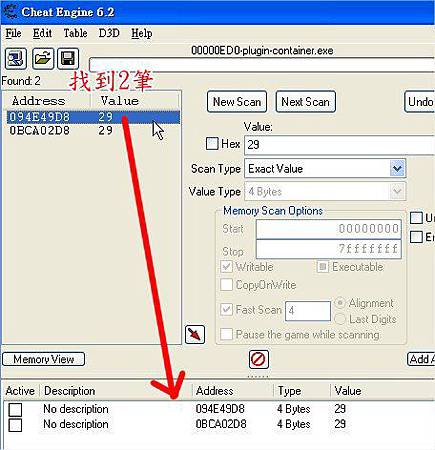
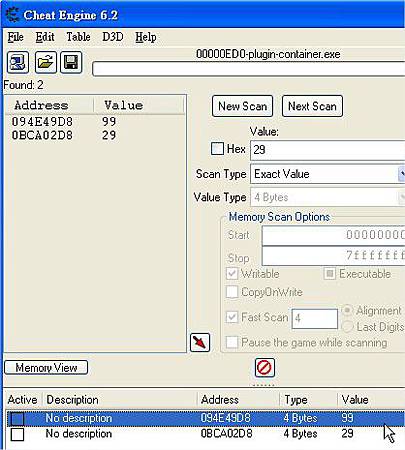
再次掃描後,符合的資料只剩兩筆。(若資料還剩很多筆,可能要再重複1次)
點兩下左側的資料,它會跑底下去。

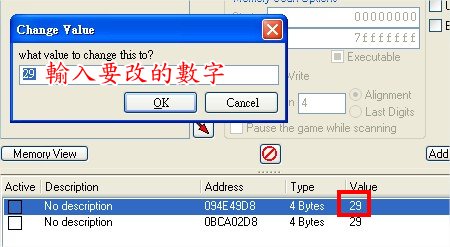
這兩筆資料應該就是我們的目標,先在第一筆資料的數值(Value)點兩下,
輸入你要改的資料,這裡先改成99為例,
第二筆資料也改成99。

改好後應該像這樣子...
這時遊戲中顯示可移動步數雖然還是29,

但你一移動後就會變成98步,那就成功啦。
你會發現這兩筆數值會跟著你「可移動次數」而改變。
但是也不是什麼東西都可以用這個方法改,舉例來說,像是 FarmVille 2 這個遊戲,
是可以隨著金幣的增加或減少,去改金幣這個數值,
但是這樣改的話,你只會改到「秀在你電腦螢幕上的數值」,
下次重新進遊戲後又會回歸原本的數值。
簡單來說,你在玩遊戲時,電腦會從遊戲的伺服器去下載你的檔案資料(等級、金幣、有什麼東西),
而CE只能改掉這些暫存在你電腦上的數值,所以改了也沒用,
但是,你若是把一個一佰萬元的物品,假設是豪宅好了,改成用一元買,
電腦若送出「你買了豪宅」、「你花了一元」這樣兩筆資料,送到遊戲伺服器去,
那這種改法就有意義了,因為你下次進遊戲時,
你賣掉豪宅時,可能可以賣個五萬元,這五萬元就會確實進帳。
若有問題請自行多測試幾次,或是多看些範例教學,
什麼都不試就直接問很沒禮貌喔,謝謝。
延伸閱讀
.其他程式修改軟體、Bot、bug、hack 相關文章:程式研究目錄
.追蹤這個部落格的文章:闕小豪 on Facebook 或 Google+
修改遊戲或使用外掛請低調使用,文章請勿「轉貼連結」或「分享」,
請勿用複製全文的方式複製文章,
如果您覺得寫得不錯,或是對您有幫助,請別客氣的留下回應或點個讚。
This entry passed through the Full-Text RSS service — if this is your content and you're reading it on someone else's site, please read the FAQ at fivefilters.org/content-only/faq.php#publishers. Five Filters recommends: 'You Say What You Like, Because They Like What You Say' - http://www.medialens.org/index.php/alerts/alert-archive/alerts-2013/731-you-say-what-you-like-because-they-like-what-you-say.html
 留言列表
留言列表 留言列表
留言列表